Нет единого способа создать Главную страницу. Тем не менее, вот несколько советов, которые следует иметь в виду при ее создании – независимо от того, строите ли вы свой первый магазин или пересматриваете эту важную часть своего сайта. Советами делится Эван Фергюсон в блоге маркетплейса Shopify, переводит EVO.business
В среднем посетители, по данным исследований, тратят на вашу Главную страницу 10-20 секунд. С точки зрения дизайна это означает, что вам нужно за это время дать увидеть все навигационные потоки по сайту – чтобы посетители могли быстро выбрать оптимальный путь для себя.
К этой срочности добавляется психологический феномен, называемый «избеганием долгих решений» – склонность людей избегать принятия решений, принятие которых занимает слишком много времени.
На Главной странице «избегание решений» означает закрытие страницы или нажатие кнопки «назад». Чтобы предотвратить это, первой задачей вашей Главной должно быть: убедить потенциальных клиентов остаться на месте. Для этого вам необходимо включить в состав этой самой ценной «недвижимости» вашего сайта следующее:
Часть первая. Контент «выше сгиба»
Когда веб-дизайнеры говорят об области страницы «выше сгиба», они имеют в виду то, что посетители видят сразу (особенно в мобайле) – до первой прокрутки вниз.
В этой области своей Главной страницы сосредоточьтесь на информации, которая посетителю нужна в первую очередь, и на том, как вы можете помочь принять решение.
Пример: Главная страница MorningRecoveryDrink.com – эта компания производит и продает средство от похмелья в качестве флагманского товара. На их homepage «выше сгиба» – яркие, сфокусированные на продукте изображения и расположенная выше картинки кнопка призыва к действию. Помимо этого, можно и прокрутить вниз для получения дополнительной информации «под сгибом» – список ингредиентов, видео о товаре, отзывы.

Прозрачная навигационная схема
Навигация на Главной должна быть максимально простой – только из приоритетных путей, наиболее важных для большинства посетителей.
Иначе страница со слишком большим количеством вариантов навигации станет загроможденной, перегруженной – а это повысит вероятность того, что посетители быстро устанут или выберут неправильный путь.
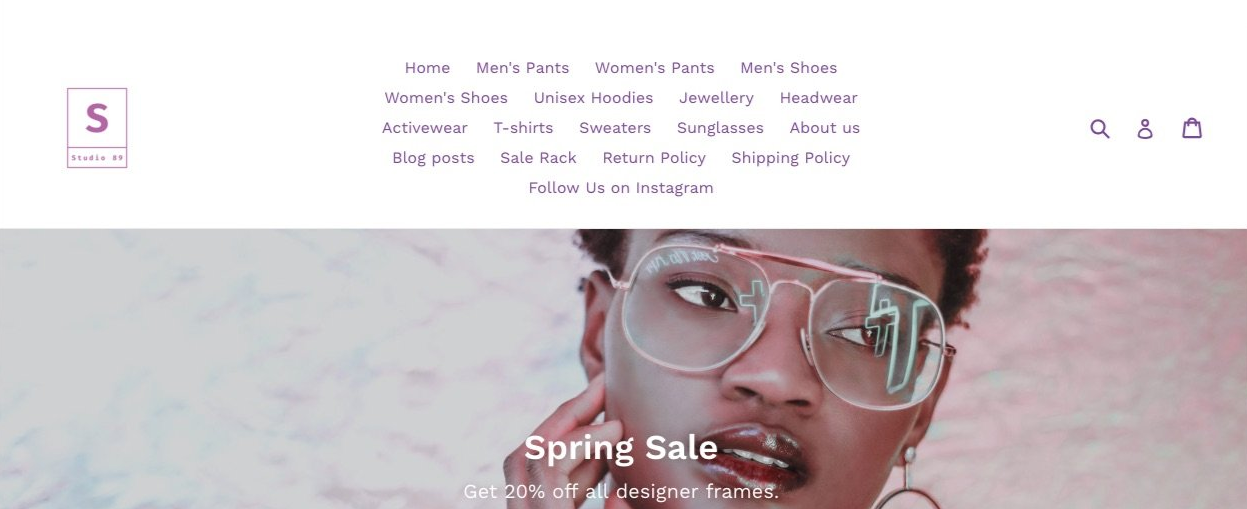
Плохой пример – с таким количеством путей делать Главную НЕ надо:

Энди Крестодина, стратегический директор Orbit Media Studios, рекомендует оставлять не более семи навигационных ссылок (пунктов меню) на Главной странице магазина. Как доказал профессор Джордж Миллер во влиятельной статье, опубликованной в 1956 году, у абсолютного большинства людей кратковременная память может вместить максимум семь плюс-минус два объектов одновременно.
Если у вас много товаров и нетоварных страниц, в навигации на Главной странице сфокусируйтесь только на пяти-девяти основных путях верхнего уровня. А для создания из этих ссылок субнавигации используйте раскрывающиеся меню.
Кроме того, хорошей практикой является расстановка приоритетов ваших навигационных якорей-гиперссылок слева направо – с наиболее важными страницами слева.
Хороший пример количества путей навигации:

Eye-catching: цепляющие визуальные эффекты
Вот несколько способов включить визуальные эффекты в верхнюю часть вашей Главной страницы:
а) Изображение с наложением текста
Это подходит для тех продавцов, которые хотят сосредоточиться на лидирующем предложении – например, на распродаже с ограниченным сроком, на флагманском товаре, на коллекции данного сезона.
b) Слайд-шоу, карусель баннеров
Упорядочьте баннеры в зависимости от приоритета – первым показывается слайд с наивысшим приоритетом. Лучше всего ограничиться тремя слайдами – пользователи не будут долго смотреть слайд-шоу, прежде чем перейти к следующему шагу.
c) Видео-ролик
Для некоторых продуктов, особенно инновационных или сложных, перспективно показать, как использовать товар.
Прямой призыв к просмотру товара или к покупке
На Главной призыв к действию – словно стрелка выезда из усадьбы на шоссе – ее невозможно не заметить; ее текст очень краткий, схватываемый «на лету»; она действительно указывает водителям путь, по которому им удобно будет выезжать.
Если «над сгибом» есть один призыв к действию – ничто не мешает по мере прокрутки вниз поставить еще несколько CTA (сall to action – призыв к действию), например, для покупки других товаров.
Хорошо заметная кнопка/ссылка корзины покупок
Яркий «намек» на корзину на Главной странице – обычно в правом верхнем углу – психологически стимулирует поскорее в эту корзину что-то опустить.
Хорошо заметная панель внутреннего поиска по сайту
Исследования обнаружили, что пользователи, которые выполняют на сайте магазина поиск, намного более склонны к конверсии.
Если ваш магазин продает много товаров, панель поиска – это удобная альтернатива сложной навигации, которая может напрягать покупателей.
Часть вторая. Контент «ниже сгиба»
Статьи, видео…
…и другой просветительский контент.
Социальные доказательства
Сюда могут входить отзывы клиентов и партнеров, ссылки на упоминания в прессе, рецензии, обзоры и путеводители о товарах, публикации в социальных сетях, галереи в Instagram, одобрения влиятельных лиц и экспертов.
Ссылки на страницы с низким приоритетом
Наконец, ссылки на такие страницы, как «Условия предоставления услуг», «Политика конфиденциальности», «Политика возврата» и им подобные лучше всего работают в нижнем колонтитуле.
Ссылки на страницу «О нас», «Контакты», «ЧАстые Вопросы» («FAQ»), «Доставка и оплата» также могут быть добавлены в нижний колонтитул, футер. Но чаще всего они приоритетны настолько, что их, помимо футера необходимо продублировать и в верхнем колонтитуле, хеадере – среди семи пунктов верхнего навигационного меню. Или просто внутри красочного дизайна верхней части Главной страницы.
Тranslated from English. Source: Shopify.com/blog . Author: Evan Ferguson