Как заставить изображения на сайте работать на поисковую оптимизацию сайта? 12 полезных советов для увеличения органического трафика
SEO — это нечто большее, чем написание нескольких alt -тэгов (хотя alt-тэги тоже важны). На что обращать внимание, чтобы фотографии на вашем сайте помогли его продвижению в поисковых сетях, рассказывает Джошуа Хардвик, перевод и адаптация EVO.business.
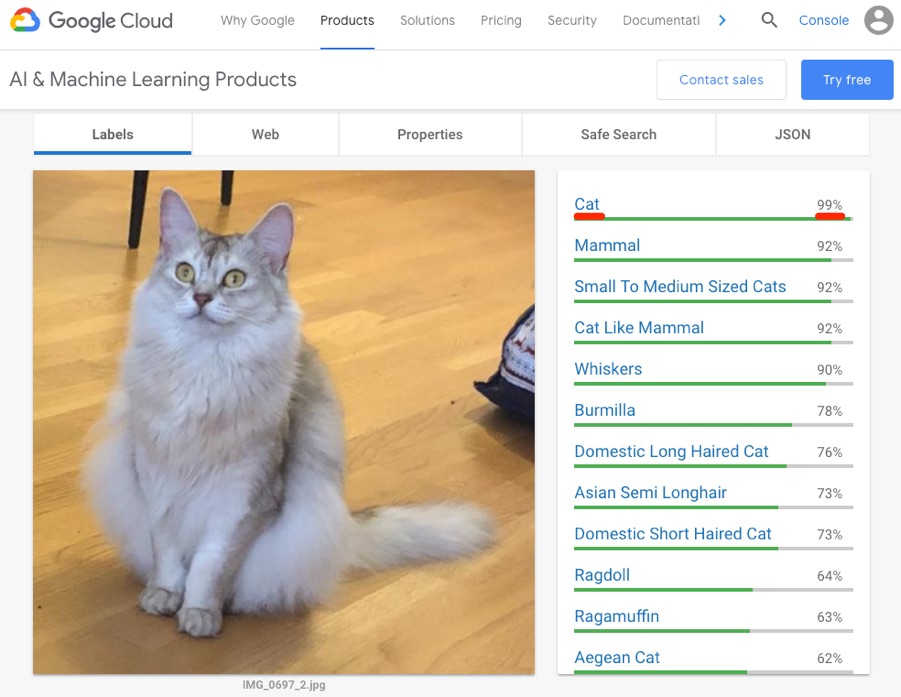
На первый взгляд может показаться, что с последними достижениями Google в области машинного обучения alt-теги больше не имеют значения. Например, вот что происходит, когда вы загружаете фотографию кота в Google Cloud Vision API – инструмент для идентификации изображений с машинным обучением:

Google может сказать, что это фотография кота с почти идеальной точностью. Это впечатляет.
Так что же, SEO изображений мертв? Ни в коем случае.
В этом тексте я пройдусь по 12 полезным советам по оптимизации изображений для увеличения органического трафика.
Назовите ваши изображения соответствующим образом
Вот что говорит Google по поводу имен файлов изображений: “Имя файла может дать Google подсказки о предмете изображения. Например, my-new-black-kitten.jpg лучше, чем IMG00023.JPG”.
Google давал этот совет в течение многих лет. Но так ли он важен, учитывая последние достижения Google в области машинного обучения?
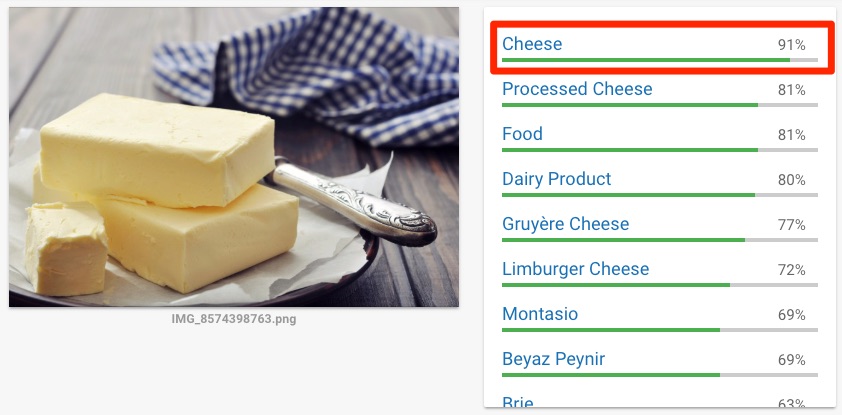
Хороший вопрос. Я знаю, что пример с кошкой был довольно впечатляющим. Итак, давайте попробуем другое изображение.

Google на 91% уверен, что это сыр. И он не прав. Это масло. Google не совершенен – и вы должны сделать все возможное, чтобы помочь ему понять ваши изображения.
Называйте свои файлы четко и ясно. Хорошо: dog.jpg. Плохо: dog-puppy-pup-pups-puppies.jpg
Используйте описательный alt-текст и подписи
Alt-текст (альтернативный текст) описывает изображение. Это то, что браузер показывает пользователям с программами чтения с экрана. Браузеры также отображают альтернативный текст, если есть проблема с отображением изображений.
Google советует: “Старайтесь не заполнять атрибуты alt ключевыми словами, так как это приводит к негативному восприятию пользователя и может привести к тому, что ваш сайт будет рассматриваться как спам”.
Есть отличный помощник для заполнения alt-текста. Закончите это предложение: «Это картинка/скришот/фотография/рисунок ______ ». А теперь используйте в качестве alt-тега те слова, которые вы вписали в незаконченную фразу.
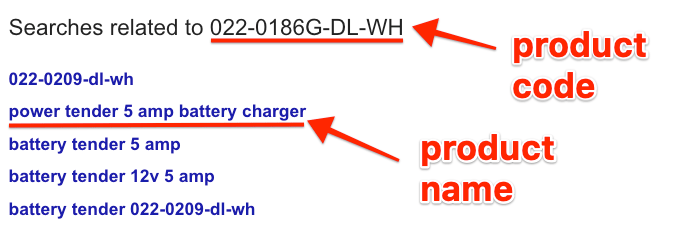
Свой нюанс есть в alt-тегах для изображений товаров: в них полезно добавить артикул или серийный номер. У Google нет официальных указаний на этот счет, но поисковик понимает взаимосвязь между названиями и серийными номерами продуктов.

И не забывайте о подписи. Это тоже важно. Подпись – это небольшой текст внизу, который описывает то, что он показывает. Я рекомендую использовать их везде, где это возможно.
Вот что говорит Google: “По возможности убедитесь, что изображения размещены рядом с соответствующим текстом и на страницах, имеющих отношение к теме изображения”.
Выберите лучший тип файла
Большинство изображений в интернете имеют один из трех типов файлов: JPEG, PNG и GIF. Каждый из них использует свой метод сжатия. Это означает, что размеры файлов между тремя типами файлов могут существенно различаться. Изображения часто вносят основной вклад в общий размер страницы, что может сделать их медленными и тяжелыми для загрузки.
Время загрузки страницы имеет решающее значение для SEO. Поэтому ваша задача – выбрать наиболее подходящий тип файла для каждого изображения, т.е тот, который обеспечивает наилучшее сжатие с наименьшим снижением качества.
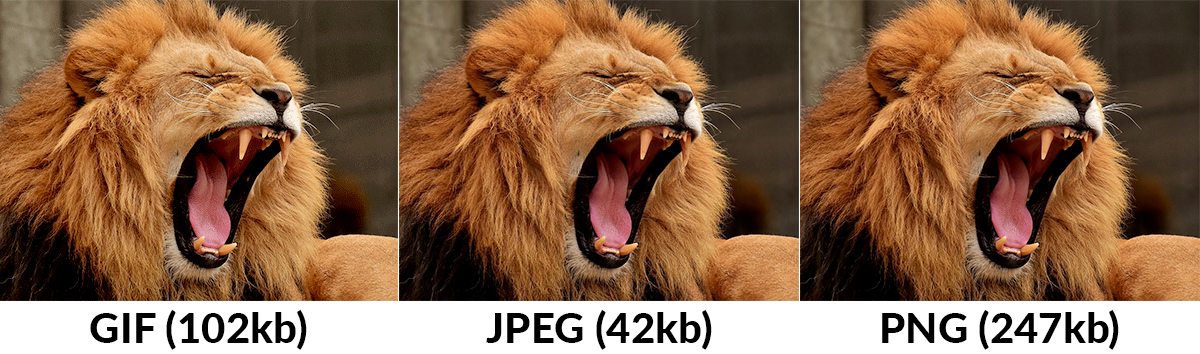
Ниже одно и тоже изображение, но в разных форматах: JPEG, PNG и GIF:

Изображение JPEG имеет наименьший размер файла, и между ним и двумя другими изображениями практически нет заметных различий в качестве изображения. Так всегда ли JPEG – правильный выбор? Не всегда. JPEG – лучший формат для фотографий, тогда как PNG – для линейных рисунков, текста и т. д. GIF – для движущихся изображений.
ПРИМЕЧАНИЕ. На сцене также появился новый формат изображений: WebP. Он обещает превосходное сжатие как JPEG, так и PNG. Тем не менее, я решил пока не добавлять его в эту статью, поскольку в настоящее время он поддерживается только Chrome и Opera.
Измените размер изображений в соответствии с размерами вашего сайта
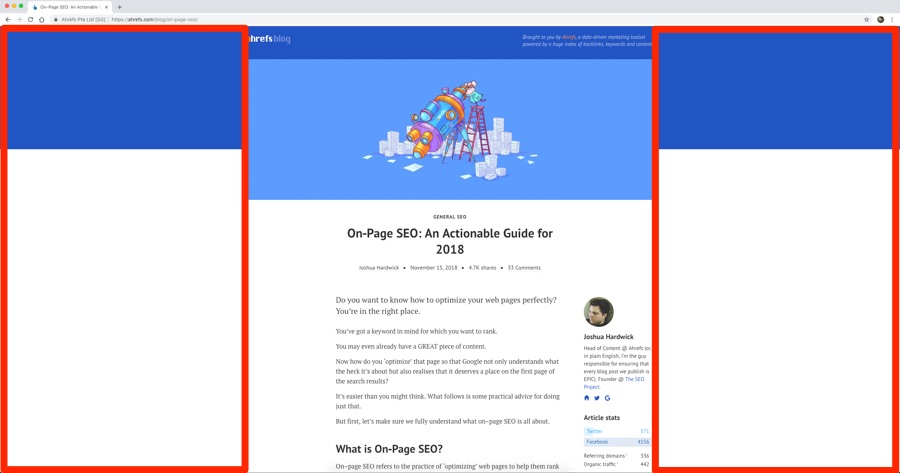
Вот как выглядит блог Ahrefs на моем 27-дюймовом мониторе:

По обе стороны от контента много пустого пространства. Это потому, что изображения никогда не отображаются шире, чем 720px. Браузер изменяет размеры изображений, которые шире чем 720px (по крайней мере, на хорошо закодированных адаптивных веб-сайтах). Но, что важно, браузер по-прежнему должен загружать полноразмерное изображение. Другими словами, если бы мы загрузили изображение шириной 6000px, браузер все равно должен был бы загрузить все содержимое, даже если оно отображает 720px. Это медленно.
Что делать: проверить изображение на сайте – и изменить их размер, загрузив на сайт изображения не шире максимально возможной ширины (имейте в виду, это не обязательно 720px, максимальная ширина зависит от общего дизайна вашего сайта, проверить это можно в своем CSS).
Затем вы можете использовать этот инструмент для изменения размера ваших изображений. Важна только ширина, поэтому загружайте ваши изображения оптом, а затем используйте параметр «максимальная ширина», чтобы настроить только ширину.
JPEG и PNG загружайте в двух отдельных пакетах. В противном случае инструмент преобразует все изображения в один и тот же тип файла.
Вот два аргумента в пользу этого инструмента:
- Изменение только максимальной ширины. Допустим, максимальная ширина вашего сайта составляет 700 пикселей. У вас есть куча изображений, которые шире, чем 700 пикселей, а некоторые уже, чем 700 пикселей. Вы не хотите изменять размеры более узких до 700px, потому что это снизит общее качество изображения. Этот инструмент изменяет размеры только тех изображений, которые слишком широки.
- Сохранение имен файлов без изменений. Вы потратили целую вечность, называя ваши изображения для SEO. Вы изменяете их размер и загружаете измененные версии – и получаете снова image1.png, image2.png. Нееееет! Этот инструмент сохраняет имена файлов без изменений, поэтому вам не придется переименовывать после изменения размера.
Уменьшите размер файла ваших изображений
Посмотрите на эти два изображения:

У них есть небольшая разница в качестве, но первое изображение на 58% меньше второго (31 КБ против 73 КБ).
Google рекомендует использовать для сжатия три инструмента с открытым исходным кодом: Guetzli, MozJPEG (от Mozilla) и pngquant. Всё это инструменты командной строки. Если вам неудобно пользоваться такими инструментами, Google рекомендует использовать ImageOptim – бесплатный инструмент для Mac. (Найдите альтернативы для Linux и Windows здесь.)
Создайте sitemap изображений
Вот что говорит Google о графических файлах сайта: “Вы можете предоставить Google дополнительную информацию о ваших изображениях и указать URL-адрес изображений, которые мы не могли бы обнаружить, добавив информацию в карту сайта с изображениями”.
При необходимости используйте векторную графику.
Многие сайты используют векторную графику для своих логотипов и других простых элементов сайта. SVG (масштабируемая векторная графика), пожалуй, самый популярный векторный формат в сети, все современные веб-браузеры поддерживают их.
Независимо от того, какой у вас браузер, устройство или разрешение экрана, SVG будут выглядеть кристально чистыми, потому что они не пикселизируются.
Вот предложения Google по оптимизации SVG:
- Файлы SVG должны быть минимизированы, чтобы уменьшить их размер.
- Файлы SVG должны быть сжаты с помощью GZIP.
Их рекомендуемый инструмент для минимизации файлов SVG – svgo.
Грузите адаптируемые изображения
Допустим, вы загружаете изображение шириной 720px на свой сайт.
Если кто-то заходит на мобильное устройство с гораздо меньшим дисплеем, скажем, шириной 320px, то его браузер все равно должен загрузить изображение 720px. Это изображение будет выглядеть отлично. Но то же самое будет изображение шириной 320 пикселей. Изображения 720px на мобильной версии только замедлит скорость загрузки страницы. Это не хорошо для SEO.
Лучшее решение – использование srcset. Это волшебный фрагмент HTML-кода, который сообщает браузеру, что нужно загружать разные версии изображения для разных разрешений экрана.
Используйте расширенную микроразметку (для рецептов, товаров и видео)
В настоящее время Google поддерживает четыре типа разметки: продукты, рецепты, видео и GIF-файлы. Чтобы ваши изображения показывали эти значки в поиске картинок Google, вам просто нужно добавить соответствующую разметку схемы на страницу.
Добавьте разметку рецепта к страницам рецепта.
Добавьте разметку товара на страницы товара.
Используйте отложенную загрузку
При отложенной загрузке браузер откладывает загрузку изображений (или любых других объектов – видео и т. д.) до тех пор, пока они не будут отображаться на экране. Другие изображения загружаются во время прокрутки.
Вот что Google говорит о отложенной загрузке: “Отложенная загрузка может значительно ускорить загрузку на длинных страницах, которые содержат много изображений ниже первого экрана”.
В прошлом было много споров о том, хороша ли отложенная загрузка для SEO. Google не давал точного ответа. Однако последняя рекомендация собственного инструмента Google PageSpeed Insights – использовать отложенную загрузку для ускорения работы сайта.
Google объясняет, как реализовать отложенную загрузку, здесь. Есть несколько разных методов, но все они включают в себя Javascript. Если вы не знакомы с такими вещами, возможно, стоит нанять кодера, чтобы он помог вам с этим.
Если вы используете WordPress, есть несколько плагинов с отложенной загрузкой. Мы используем плагин A3 Lazy Load. Пока все идет нормально.
Используйте кэширование браузера
Кэширование в браузере – это место, где изображения (и другие файлы) хранятся в браузерах ваших посетителей. В результате страницы загрузятся быстрее, если они снова посетят ваш сайт. А скорость загрузки, снова повторим, очень важна для SEO.
Используйте CDN
Большинство веб-сайтов обслуживают все свои файлы (включая изображения) с одного сервера в одном месте.
Если мы предполагаем, что ваш веб-сервер находится в Великобритании, вашим изображениям не нужно далеко ходить, когда кто-то из Великобритании посещает ваш сайт. Но всё иначе для ваших посетителей из США. Изображения должны путешествовать намного дальше, чтобы достичь их. Это уменьшает скорость загрузки вашего сайта.
Сети доставки контента (CDN) решают эту проблему, кэшируя ваши файлы в глобальной сети серверов. Теперь, когда кто-то посещает ваш сайт, изображения будут загружаться с ближайшего к ним сервера.
Есть много CDN. Вот только некоторые из них:
- Cloudflare (есть бесплатный пробный период);
- KeyCDN;
- Amazon CloudFront (есть бесплатный пробный период);
- Google Cloud CDN (есть бесплатный пробный период)
И в заключение
У Google есть тонны документации по вопросу SEO изображений. Я постарался рассказать о «больших» элементах, которые, я считаю, окажут наиболее существенное положительное влияние на SEO.
И не забудьте о главном: пусть ваши изображения будут качественными и помогают пользователям делать выбор. Пользователь, который проводит на вашем сайте много времени и возвращается к вам снова и снова, отлично влияет и на SEO, и на весь ваш бизнес.