Арт-директор отдела проектирования и дизайна Promodo Павел Ченчик рассказал EVO.business о восьми ошибках в дизайне сайтов, которые уменьшают конверсию.
Ошибка 1: делать дизайн по ощущениям, а не на основе исследований
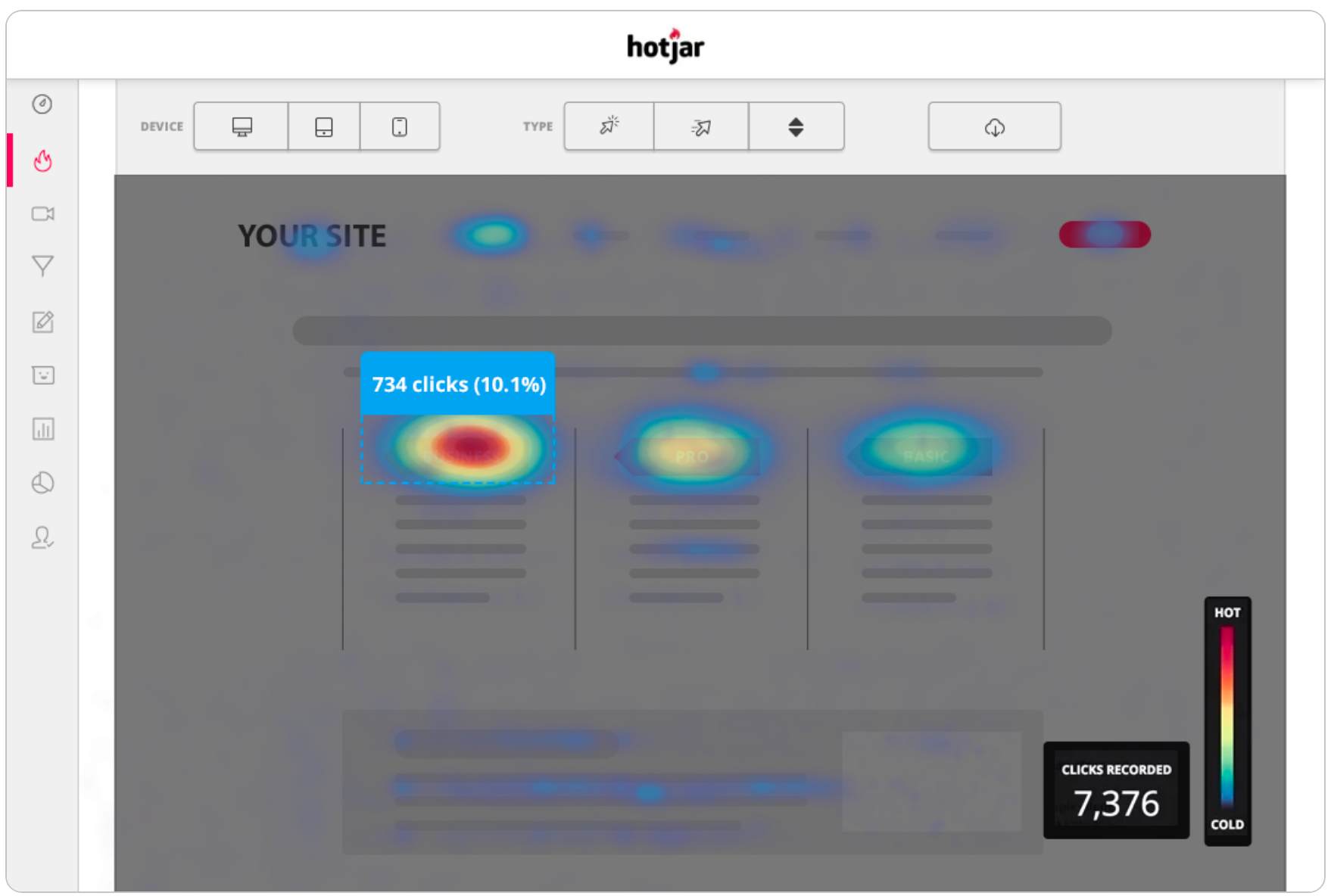
За пользователем можно в прямом смысле проследить и узнать, как он ведет себя на сайте. Сервис Hotjar показывает тепловую карту страницы — на какие блоки люди обращают внимание, а какие пропускают.

Перед покупкой люди проходят несколько страниц: главная, каталог, карточка товара, корзина и оплата. На каждой из них часть посетителей закрывают сайт. Данные Hotjar помогут определить слабые места и исправить их.
Например, покупателей может отталкивать, что в корзине нельзя изменить количество товара.
На одностраничных сайтах эта информация поможет расположить блоки в порядке востребованности: горячие вверху страницы, холодные — внизу.
Ошибка 2: не оставлять воздух
Владельцы интернет-магазинов пытаются максимально наполнить страницу информацией. В итоге сайт напоминает приборную панель самолета, в которой можно потеряться.
Огромное количество деталей отвлекают пользователя от основной цели — оформить заказ. Пустое пространство, наоборот, как паузы в музыкальной пьесе, помогает визуально разделить контент на блоки и сфокусироваться на важных элементах.
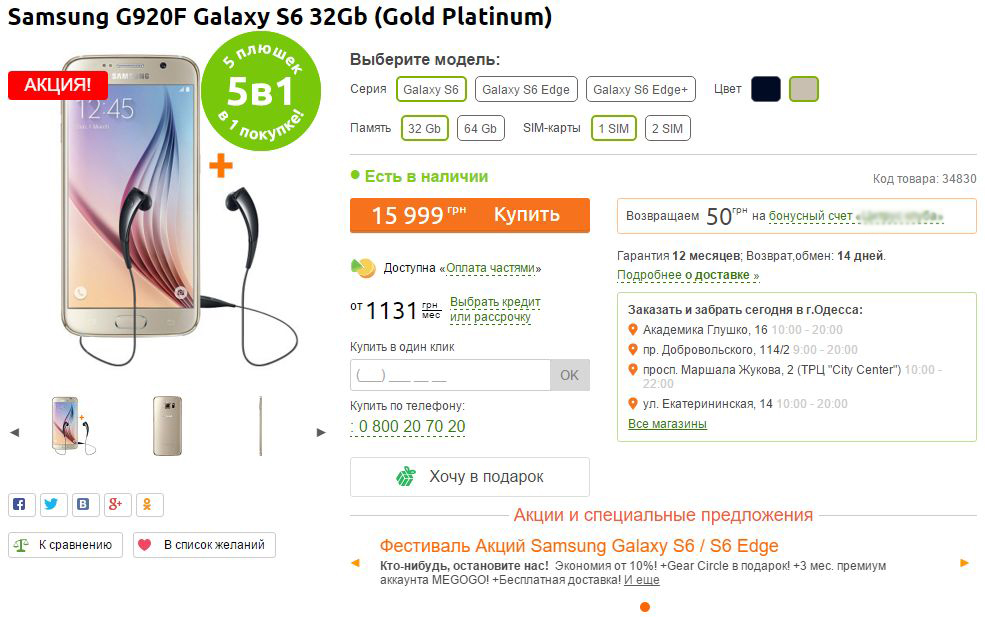
Пример нагроможденного сайта:

Пример сайта с пустым пространством:

Ошибка 3: не прорабатывать мобильную версию

Покупки все еще чаще совершают с компьютеров, но по количество сеансов мобильный трафик уже превысил компьютерный в два раза. Если человеку не понравится, как выглядит сайт на телефоне, вряд ли он зайдет на него с компьютера.
Именно поэтому нужно начинать разработку сайта с мобильной версии. Не адаптировать сайт под телефоны — ошибка.
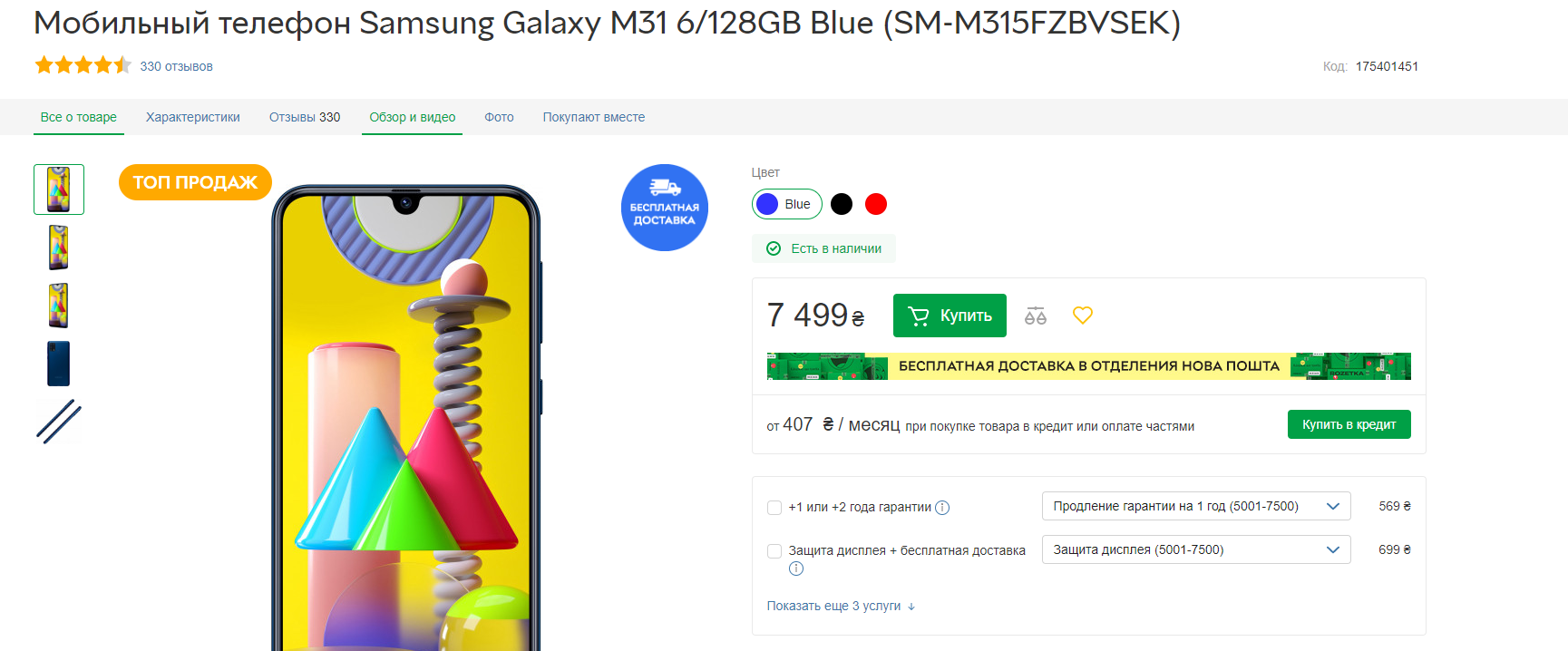
Ошибка 4: неоднозначные надписи на кнопках
Призыв к действию на кнопке не должен вводить покупателя в заблуждение или вызывать вопросы.

Он должен подсказывать, каким будет следующий шаг. Кнопка «Перейти в корзину» будет работать лучше, чем «Далее».
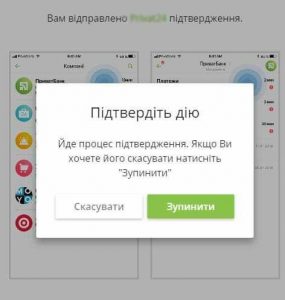
Часто неправильные названия встречаются при отмене действий. Сайт спрашивает пользователя: «Вы действительно хотите отменить оплату?» и предлагает выбрать между двумя вариантами: «Ок» или «Отменить». В такой ситуации пользователь вряд ли сможет сделать верный выбор. Лучше четко написать: «Да, я хочу отменить покупку» или «Нет, продолжить».
Ошибка 5: сделать сайт тяжелым
Иногда компании хотят сделать максимально красивый сайт и добавляют много излишних декоративных элементов. Тяжелые видео или картинки увеличивает время загрузки. Одна страница может открываться 5–7 секунд. Это слишком долго, пользователь уйдет.
И будьте уверены: вкладка с магазином конкурента у него уже открыта, а вы недополучили прибыль.
Проверить скорость загрузки сайта можно в PageSpeed Insights.
Ошибка 6: использовать много ярких цветов
Есть мнение, что яркие контрастные цвета мотивируют людей совершать целевые действия. Мол, если сделать кнопку большой и зеленой, то человек с высокой вероятностью на нее нажмет.
Этот трюк не работает. У пользователей выработалась баннерная слепота. Они уже не так хорошо замечают яркие иконки, а иногда даже негативно на них реагируют.
Советую ограничиться двумя–тремя цветами на сайте. При большем количестве посетители будут сильно отвлекается.
Иллюстрации товаров также лучше делать в одной стилистике. Не стоить фотографировать их то на белом фоне, то на красном.
Ошибка 7: не сделать полноценный поиск
Поиск в интернет-магазинах не менее важен, чем рубрикатор товаров. Он сильно влияет на конверсию. Почти все об этом знают, но далеко не всегда учитывают при разработке. В результате поиск не выдает пользователю релевантные подсказки, результаты при альтернативных запросах и не обрабатывает текст с ошибками.
Грамотно настроить поиск можно через сервис Multisearch.
С точки зрения дизайна лучше, если результаты поиска будут выдаваться вместе с изображением товара, а название продукта будет выделено более крупным шрифтом.
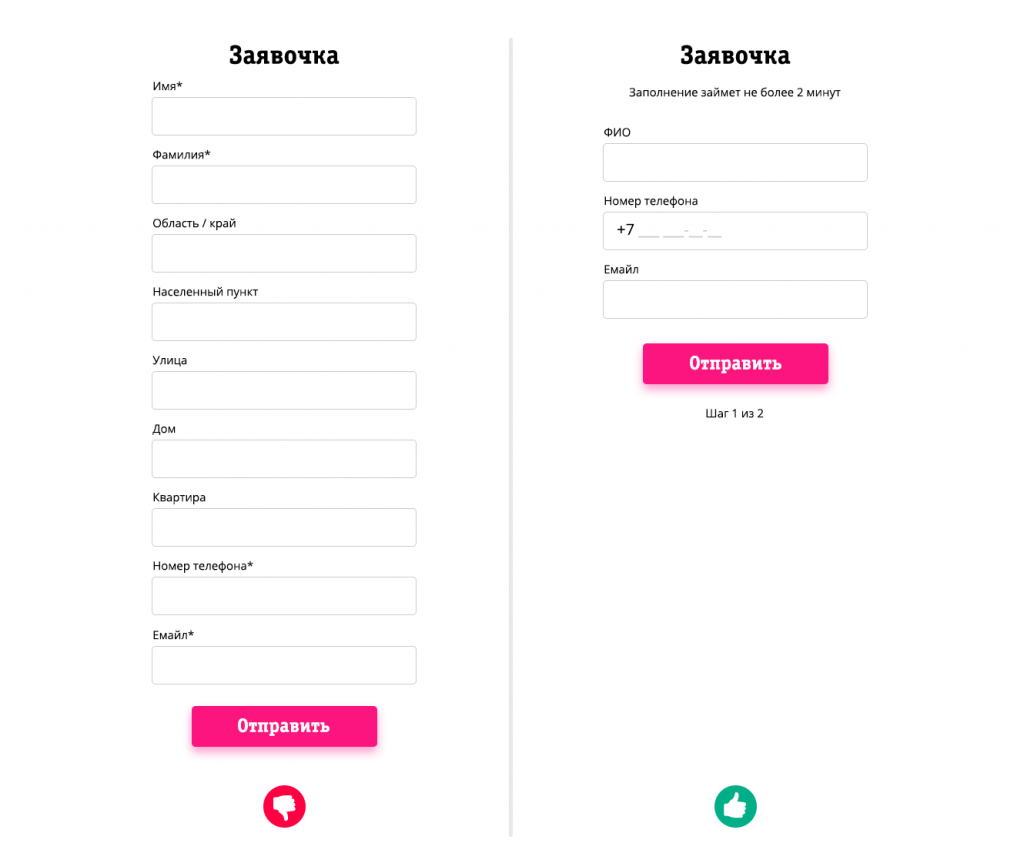
Ошибка 8: перегрузить форму регистрации
Если на сайте есть форма регистрации, позаботьтесь, чтобы она не была перегружена. Сократите количество полей для заполнения: чем их меньше, тем лучше.

Также не будет лишней возможность авторизации через соцсети.
Читайте также: 8 ошибок, из-за которых email-рассылки попадают в спам. Проверьте, не допускаете ли вы их.
Подписывайтесь на Telegram-канал EVO.business, чтобы не пропустить новые материалы.