О персонализации и узкой сегментации интернет-маркетинга на примере динамического изменения страниц интернет-магазина рассказывает Дана Северсон в блоге маркетплейса Shopify – переводит Evo.business
Маркетинг – нужное сообщение нужному для вас лицу, полученное им в нужное для него время. Но когда компании пытаются сообщить что-то всем – их сообщения оказываются не нужны почти никому. Если вы хотите захватить внимание потенциального клиента, сегодня недостаточно создать одно сообщение, которое говорит со всеми.
Сегодня для убедительности требуется лазерная точность – требуется намного больше усилий для того, чтобы бренд захватил (не говоря уже о том, чтобы удержал) ваше внимание, чем это было несколько лет назад.
Именно для этого служит персонализация и узкая сегментация в современном интернет-маркетинге.
Для начала стоит внедрить самую простую, но от этого не менее важную форму персонализации, с которой, наверное, все уже знакомы – автоматизированные или составленные вручную рассылки с персональными рекомендациями покупателю, основанными на его прошлых покупках.
Такие рекомендации, исходящие из ранее купленных товаров и брендов/стилей/авторов/исполнителей, на данный момент успешно внедрены уже почти каждым крупным [американским] интернет-магазином.
Однако персональные рекомендации по-прежнему оставляют без ответа важный вопрос: как персонализировать или сегментировать маркетинг, если клиент у вас еще не совершал покупку, не регистрировал на сайте свои соцсетевые аккаунты и (что недавно стало важным!) не давал разрешения на обработку каких-либо персональных данных, отслеженных вашими программами?
Ниже я назову три подхода к такой узкой сегментации вида целевых страниц, от которой уже гораздо легче перейти к точечной персонализации. Два из них предназначены как раз для новых клиентов. А третий, наоборот, уже для зарегистрированных покупателей.
Метод №1: Исходим из тематики сайтов, с которых клиенты пришли на сайт
Интернет-магазины получают свой трафик из разных источников – одним из которых являются реферальные ссылки, ссылки в медиа, блогах и соцсетях.
Возможно, товар с гиперссылкой на ваш магазин был включен (неважно, по чьей инициативе и насколько платно) в статью-список подарков на популярном портале или в известном блоге. А может, гиперссылка на вас появилась в статье или в блог-постинге в любом ином положительном качестве.
Чтобы повысить ваши шансы на конверсию именно этих посетителей в покупателей, изучите следующее:
- Какова была тема сайта, который привел их к вам?
- Какой тип людей читает, подписывается на этот сайт?
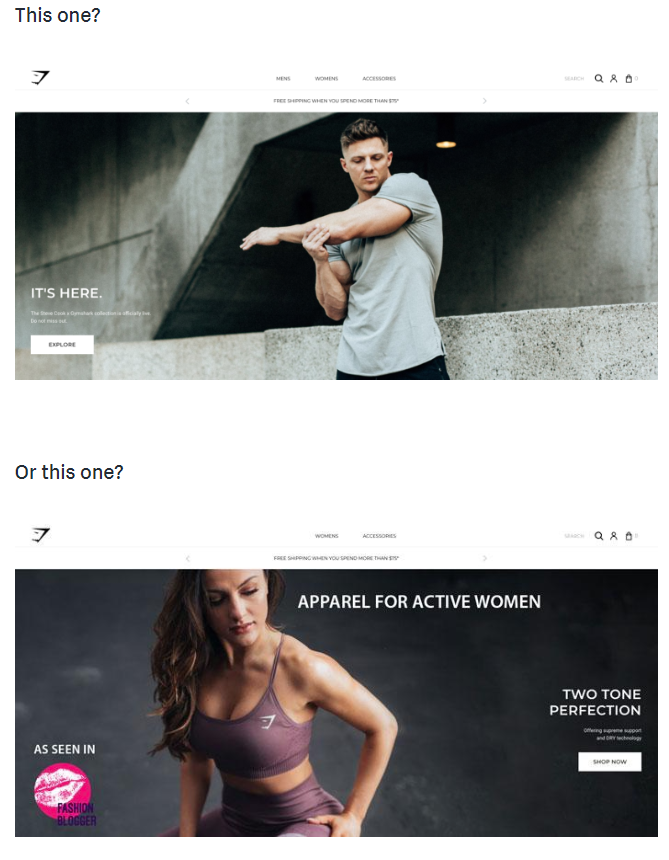
Предположим, что вы продаете мужскую и женскую одежду – а ваш магазин был показан в фитнес-блоге для женщин. Посетителями, отправленными на наш сайт оттуда, будут преимущественно женщины. Притом ориентированные на фитнес. Чтобы простимулировать воронку конверсии для них, вы должны быть уверены, что ваша целевая страница содержит:
- Заголовок, который особо уместен и привлекателен для женщин – и говорит о фитнесе, о спорте.
- Баннеры и прочие изображения, в которых присутствуют активные, спортивные женщины – а не мужчины.
- Социальные доказательства: отзывы о женских фитнес-товарах, логотипы компаний и сайтов этой сферы.
Основываясь на приведенном выше сценарии, скажите, какая целевая страница-баннер (они взяты на сайте одного и того же магазина) будет конвертировать посетительниц в покупательниц лучше:

Метод № 2: Создаем разный вид страниц для разных UTM-меток
Если вы варьируете и таргетируете свои объявления для разных аудиторий, но приземляете все на общую целевую страницу – вы активно теряете деньги.
Конечно, можно создать под каждую мини-аудиторию уникальные лендинги – это отличная идея. Но с большим количеством вариантов объявлений, которые сегодня уместно и нетрудно создать интернет-магазину, стало практически невозможно быстро создать отдельные лендинги для каждого объявления – требуется работа большой команды программистов и дизайнеров или найм внешнего агентства.
Решение? Используйте параметры UTM для внедрения в код страницы динамического изменения содержимого существующих страниц – чтобы соответствовать содержимому каждого объявления.
Вот этот Google worksheet очень упрощает их настройку.
С хорошо формируемыми UTM-метками достаточно заложить в код целевой страницы серию блоков, зависящих от UTM. Они будут начинаться примерно так:
if source=YYY then …
if campaign=ZZZ then …
(вместо многоточий в коде будут свои элементы дизайна, заголовки, копирайтинг страницы под каждую метку source и campaign).
Время от времени добавляя в код такие блоки, вы сможете постоянно идеально согласовывать вид страницы, отображаемый данному клиенту, с объявлениями, с которых он переходит к вам.
Метод № 3: Меняем страницы сайта под зарегистрированных клиентов, исходя из их активности
Скорее всего, у вас есть зарегистрированные клиенты. Как только они появляются, начинается волшебство!
Помимо упоминавшихся в начале статьи рекомендаций, «вытягивание данных» об активности клиента на вашем сайте при помощи СRM-систем позволит автоматически менять страницы вашего магазина «на лету».
Вот готовый пример такого кода сайта на практике. Стивен Прессфилд, автор цикла The Legend of Bagger Vance, недавно использовал персонализацию своего сайта для динамического отображения книг цикла, которые еще не были приобретены данным подписчиком на его сайте. В своей электронной базе данных он фиксирует каждого абонента, указывая, какие книги он приобрел ранее.
Теперь и на сайте, и в электронных письмах подписчикам (в них мистер Прессфилд делится последними сообщениями в блоге, который он ведет на своем сайте), каждый абонент видит объявления только о тех книгах, которые он(а) еще не купил(а).
Подобные изменения страниц интернет-магазина могут включать:
- Изменение копирайтинга заголовка и дизайна тела страниц в соответствии с интересами клиента.
- Базовая сортировка и фильтрация товаров в соответствии с интересами клиента.
- Скрытие страниц, товаров (как на сайте Стивена Прессфилда) или призывов к действию, которые клиенты уже «завершили».
- Изменение формулировок призыва к действию в зависимости от активностей клиентов.
И так далее. На самом деле, возможные варианты динамики образа сайта под действия клиента совершенно бесконечны!
Напоследок задайте себе вопрос: если вы свою рекламу меняете и таргетируете под разные аудитории, не пора ли уже динамически персонализировать и сайт магазина – чтобы лучше удовлетворять и радовать посетителей, увереннее превращая их в покупателей?
Тranslated from English. Source: Shopify.com/blog. Author: Dana Severson