Золотое правило дизайна онлайн-магазина: упростите путь к покупке. Клиент хочет сделать все быстро. То, что действительно сделает клиента счастливым – это простота дизайна, – пишет Мэнмэй Мэхта на Ecommerce-nation.co, переводит Evo.business

Мы живем в особо визуальную эпоху. Мы «визуальные существа» – гораздо более, чем наши родители и предки. Потому хороший дизайн интернет-магазина сильно воздействует на потребителя и создает эмоциональную связь. Хороший дизайн пробуждает привязанность.
Проектирование дизайна интернет-магазина аналогично расставлению интерьера вашей спальни. Вы в спальне, думаю, не просто «бросаете» мебель, чтобы она стояла пооригинальнее. Не ставите кровать ромбом так, что она перекрывает проход в углы – хоть это и креативно, и впечатляюще. Вы ставите или вешаете каждый элемент довольно удобно, чтоб он не мешал ходить – но все же немного и романтично. Вы создаете живую и привлекательную комнату.
Точно так работает и хорошо дизайнированный сайт онлайн-продаж товаров или услуг. Он должен иметь элементы дизайна, которые и восхищают людей, ускоряя конверсию – но притом и не замедляют скорости перемещения по сайту, если люди заняты, спешат.
Главная Страница – то, во что хочется влюбиться
Вопреки осторожной английской поговорке («the first impression not counts»), первое впечатление считается. Роль Главной Страницы не в том, чтобы c нее шла мощная конверсия. Главная Страница служит для продвижения и привлечения клиентов. Но не для продаж. Для них существуют другие ваши страницы.
Во-первых, создайте удобный мобайл-интерфейс. Никто не влюбится, если «вы» загружаетесь долго. И если верстка вашей Главной Страницы на смартфоне разорвана неадаптируемыми большими блоками.
Во-вторых, упростите свое меню – чтобы пользователи могли быстрым взглядом охватить его целиком.
Яркий дизайн кнопок CTA
В эпоху смартфонов вам нужны самые неординарные кнопки призывов к действию, Call-To-Action (CTA), чтобы привлечь внимание посетителей.
Первый хороший ход: создать анимированные кнопки CTA.
Еще лучше: применить динамику визуального сигнала в кнопках CTA, реагирующую на действия посетителей. Сделайте так, чтобы аудитория полюбопытствовала – что ж это такое забавное начало происходить с кнопкой призыва к действию в ответ на их действия?
Также убедитесь, что размер, цвет, шрифт, контент кнопки CTA стратегически тонко соответствуют всему вашему сайту – и только ему одному. Это ваша личная кнопка, индивидуальная изюминка. У других магазинов такой нет.
Наконец, поскольку люди взаимодействуют с сенсорным интерфейсом пальцами – CTA должны быть достаточно большими, чтобы избежать разочарований пользователей на всех устройствах.
Постоянные ненапрягающие цвета
Цвета, которые вы используете на сайте – цвета вашего бренда, а не случайный набор красок. Они не должны отвлекать от товара. Они не должны на рядовых страницах конфликтовать между собой.
А вот блоки рекламных акций и других специальных особо конверсионных предложений – наоборот, как раз должны использовать громкий цветовой контраст с вашими базовыми цветами, на фоне которых они размещаются.
Если сомневаетесь в своих знаниях о цветах и их сочетаемости – не беда. Знайте, что один из лучших выходов – обычное белое или серое пространство под товарами и контентом. В дизайне интернет-магазина не надо бояться ни белого, ни серого фона!
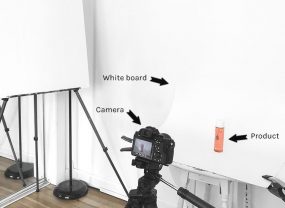
Свои хорошие фото товара
Изображения продуктов – локомотив транзакций. Они заменяют целое посещение магазина и осматривание, и даже ощупывание товара.
Инвестируйте в профессиональную камеру. Или наймите фрилансера со своей аппаратурой. Снимите массу собственных качественных фотографий каждого товара – с разных ракурсов, с разными фонами, с функциональными деталями крупным планом.
Доказано даже то, что увеличение размера изображений продукта приводит к увеличению конверсии.
Не забудьте проверить, что ваши фото на сайте одинаково четко – и композиционно полностью – видны на разных малых экранах.
Очень простая навигация
Четкая, логичная, удобная, простейшая структура сайта не только облегчает онлайн-покупки клиента – но и упрощает работу поискового робота, работает на SEO.
Не плодите бесконечные базовые пункты меню, разделы сайта. Базовых пунктов должно быть совсем немного!
Вот представьте: вы в незнакомом оффлайн-гипермаркете. Спешите и ищете указатели над рядами и полками. Наверное, вы не обрадуетесь, если указатели излишне подробны и хаотично расположены; если из-за этого неясно, куда идти, допустим, за молочными продуктами.
Аналогично и клиент, приземлившийся на ваш сайт (например, на Главную Страницу или не на ту товарную страницу, которая ему нужна), должен иметь такие «указатели», над которыми не надо долго думать и которые однозначно быстро направят его, куда хочет он.
Фильтры по десяткам параметров. Сортировка по массе характеристик. Поиск по магазину и даже по отдельным его категориям. Без всего этого в наше время на рынок не стоит и выходить.
Простейшее оформление заказа
Процессы добавления товаров в корзину, ее осмотра, выбора варианта оплаты и указания своих контактов – должны быть не только простыми. Оно должны быть плавными, быстрыми – да попросту незаметными.
Форма заказа должна иметь простую и спокойную цветовую схему, располагаться на одном экране (избегайте смены экранов при заказе) и не иметь нескольких обязательных полей для ввода информации.
Можете даже подключить отправку себе свободных сообщений при заказе – в которых нет форм, а человек просто текстом отправляет те данные, какие хочет. Или подключите функцию «контакты к заказу сообщаю в ваш лайв-чат».
Это ужас-ужас! Это верный путь к девяти брошенным корзинам из каждых десяти заполненных. Ни в коем случае не мешайте людям своими регистрационными формами. Они хотят быстро покупать, а не отчитываться вам о дате своего рождения.
Броско подайте отзывы клиентов
Это даже и недизайнерский совет: сделайте отзывы клиентов и вашу мудрую реакцию на них – своим высокопроизводительным маркетинговым активом. Отзывы добавят вам не только авторитет, но и резко улучшат SEO, поскольку поисковики все больше заточены на любовь к отзывам.
У отзывов (и у оценок на особых сайтах для оценок продавцов) есть спиральный маркетинговый эффект. Хороший отзыв дает конверсию, продажу – за которой приходит два новых хороших отзыва. И так далее – иногда и в геометрической прогрессии.
Пусть посетитель из истории отзывов сразу увидит, что вы ничего не скрываете о том, что у кого-то с вами или вашим товаром возникали сложности. Что вы умеете сложности красиво и быстро разгребать. Что вы работаете над недостатками, указанными вам людьми. Что вы поддерживаете каждого покупателя, столкнувшегося с проблемой, и все решаете в его пользу.
Итак, последний – по счету, но не по значимости – совет: отзывы о себе и о товарах поставьте на страницах так, чтобы посетитель их не смог проигнорировать, чтоб он ими сразу зачитался.
Перевод с английского. Источник: Ecommerce-nation.co. Автор: Manmay Mehta